| javascript键盘事件全面控制(兼容FireFox和IE) |
主要分四个部分
mcOWmH http://blog.numino.net/
第一部分:浏览器的按键事件
mtj3Jv http://blog.numino.net/
第二部分:兼容浏览器
6zrNLO http://blog.numino.net/
第三部分:代码实现和优化
HnKr68 http://blog.numino.net/
第四部分:总结
ufgBS3 http://blog.numino.net/
9s3Mun http://blog.numino.net/
第一部分:浏览器的按键事件
xQ3iTt http://blog.numino.net/
用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、 onkeypress和onkeyup这三个事件句柄。一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时候的keyup。
mLEm39 http://blog.numino.net/
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。[1]
yk47P7 http://blog.numino.net/
但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、 PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。然而在FireFox中,功能按键是可以产生keypress事件的。
Q109lz http://blog.numino.net/
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。如果Alt、Ctrl或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
oyhVvX http://blog.numino.net/
JkSWWR http://blog.numino.net/
第二部分:兼容浏览器
Fnki2h http://blog.numino.net/
凡是涉及浏览器的js,就都要考虑浏览器兼容的问题。
IGKA3a http://blog.numino.net/
目前常用的浏览器主要有基于IE和基于Mozilla两大类。Maxthon是基于IE内核的,而FireFox和Opera是基于Mozilla内核的。
S1dpg4 http://blog.numino.net/
jvc80g http://blog.numino.net/
2.1 事件的初始化
vSCVSV http://blog.numino.net/
首先需要了解的是如何初始化该事件,基本语句如下:
6a5a3X http://blog.numino.net/
function keyDown(){}
32kAwz http://blog.numino.net/
document.onkeydown = keyDown;
bt0x6a http://blog.numino.net/
当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数。
3v2zvp http://blog.numino.net/
1cHszi http://blog.numino.net/
2.2 FireFox和Opera的实现方法
yDMP5P http://blog.numino.net/
FireFox和Opera等程序实现要比IE麻烦,所以这里先描述一下。
0TcWLa http://blog.numino.net/
keyDown()函数有一个隐藏的变量–一般的,我们使用字母“e”来表示这个变量。
dweSa4 http://blog.numino.net/
function keyDown(e)
vmdem8 http://blog.numino.net/
变量e表示发生击键事件,寻找是哪个键被按下,要使用which这个属性:
7MTXe1 http://blog.numino.net/
e.which
oQtFJz http://blog.numino.net/
e.which将给出该键的索引值,把索引值转化成该键的字母或数字值的方法需要用到静态函数String.fromCharCode(),如下:
02sANV http://blog.numino.net/
String.fromCharCode(e.which)
fgXSx2 http://blog.numino.net/
把上面的语句放在一起,我们可以在FireFox中得到被按下的是哪一个键:
H4bbd9 http://blog.numino.net/
function keyDown(e) {
0Ghu8u http://blog.numino.net/
var keycode = e.which;
JahHYw http://blog.numino.net/
var realkey = String.fromCharCode(e.which);
5NicaJ http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
winCU7 http://blog.numino.net/
}
pqtgys http://blog.numino.net/
document.onkeydown = keyDown;
UO13f6 http://blog.numino.net/
6aA58h http://blog.numino.net/
2.3 IE的实现方法
8n84W3 http://blog.numino.net/
IE的程序不需要e变量,用window.event.keyCode来代替e.which,把键的索引值转化为真实键值方法类似:String.fromCharCode(event.keyCode),程序如下:
38YmtU http://blog.numino.net/
function keyDown() {
3eI4dv http://blog.numino.net/
var keycode = event.keyCode;
4WUwvw http://blog.numino.net/
var realkey = String.fromCharCode(event.keyCode);
wlayF8 http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
SwxhKh http://blog.numino.net/
}
Nt8Qeq http://blog.numino.net/
document.onkeydown = keyDown;
OAkVI4 http://blog.numino.net/
585ucY http://blog.numino.net/
2.4 判断浏览器类型
VA3boA http://blog.numino.net/
上面了解了在各种浏览器里是如何实现获取按键事件对象的方法,那么下面需要判断浏览器类型,这个方法很多,有比较方便理解的,也有很巧妙的办法,先说一般的方法:就是利用navigator对象的appName属性,当然也可以用userAgent属性,这里用appName来实现判断浏览器类型,IE和Maxthon的appName是“Microsoft Internet Explorer” ,而FireFox和Opera的appName是“Netscape”,所以一个功能比较简单的代码如下:
rSs976 http://blog.numino.net/
function keyUp(e) {
7V1C7H http://blog.numino.net/
if(navigator.appName == “Microsoft Internet Explorer”)
2Z7xW3 http://blog.numino.net/
{
11daDk http://blog.numino.net/
var keycode = event.keyCode;
07VW5i http://blog.numino.net/
var realkey = String.fromCharCode(event.keyCode);
VfBkd4 http://blog.numino.net/
}else{
v2DK2T http://blog.numino.net/
var keycode = e.which;
3qoLcY http://blog.numino.net/
var realkey = String.fromCharCode(e.which);
vj6AiG http://blog.numino.net/
}
rT8SJU http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
13YYxX http://blog.numino.net/
}
u0DGv3 http://blog.numino.net/
document.onkeyup = keyUp;
vxfePO http://blog.numino.net/
6gT0nt http://blog.numino.net/
比较简洁的方法是[2]:
xTVE3z http://blog.numino.net/
function keyUp(e) {
Zi34pL http://blog.numino.net/
var currKey=0,e=e||event;
mA2lzp http://blog.numino.net/
currKey=e.keyCode||e.which||e.charCode;
8Gjc0H http://blog.numino.net/
var keyName = String.fromCharCode(currKey);
XGfHI0 http://blog.numino.net/
alert(”按键码: ” + currKey + ” 字符: ” + keyName);
5vlOG0 http://blog.numino.net/
}
d3EJI9 http://blog.numino.net/
document.onkeyup = keyUp;
v1pwx0 http://blog.numino.net/
as18Al http://blog.numino.net/
上面这种方法比较巧妙,简单地解释一下:
2S9Tcz http://blog.numino.net/
首先,e=e||event;这句代码是为了进行浏览器事件对象获取的兼容。js中这句代码的意思是,如果在FireFox或Opera中,隐藏的变量e是存在的,那么e||event返回e,如果在IE中,隐藏变量e是不存在,则返回event。
e0ECNv http://blog.numino.net/
其次,currKey=e.keyCode||e.which||e.charCode;这句是为了兼容浏览器按键事件对象的按键码属性(详见第三部分),如IE中,只有keyCode属性,而FireFox中有which和charCode属性,Opera中有keyCode和which属性等。
lUdvq0 http://blog.numino.net/
上述代码只是兼容了浏览器,获取了keyup事件对象,简单的弹出了按键码和按键的字符,但是问题出现了,当你按键时,字符键都是大写的,而按shift键时,显示的字符很奇怪,所以就需要优化一下代码了。
30sFy0 http://blog.numino.net/
k06jUS http://blog.numino.net/
第三部分:代码实现和优化
yBWaPS http://blog.numino.net/
3.1 按键事件的按键码和字符码
EBu3o3 http://blog.numino.net/
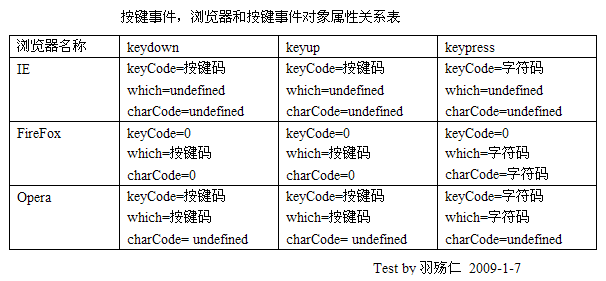
按键事件的按键码和字符码缺乏浏览器间的可移植性,对于不同的浏览器和不同的案件事件,按键码和字符码的存储方式都是不同的,按键事件,浏览器和按键事件对象属性关系如下表:
LGiRCq http://blog.numino.net/

5gP6Yz http://blog.numino.net/
如表所示:
ooOP33 http://blog.numino.net/
在IE中,只有一个keyCode属性,并且它的解释取决于事件类型。对于keydown来说,keyCode存储的是按键码,对于 keypress事件来说,keyCode存储的是一个字符码。而IE中没有which和charCode属性,所以which和charCode属性始终为undefined。
Fn93Fr http://blog.numino.net/
FireFox中keyCode始终为0,事件keydown/keyup时,charCode=0,which为按键码。事件keypress时,which和charCode二者的值相同,存储了字符码。
u57LVQ http://blog.numino.net/
在Opera中,keyCode和which二者的值始终相同,在keydown/keyup事件中,它们存储按键码,在keypress时间中,它们存储字符码,而charCode没有定义,始终是undefined。
rSlcEv http://blog.numino.net/
9EGoeN http://blog.numino.net/
3.2 用keydown/keyup还是keypress
05u51M http://blog.numino.net/
第一部分已经介绍了keydown/keyup和keypress的区别,有一条比较通用的规则,keydown事件对于功能按键来说是最有用的,而keypress事件对于可打印按键来说是最有用的[3]。
o7FvQs http://blog.numino.net/
键盘记录主要是针对于可打印字符和部分功能按键,所以keypress是首选,然而正如第一部分提到的,IE中keypress不支持功能按键,所以应该用keydown/keyup事件来进行补充。
G8gQT0 http://blog.numino.net/
8yyG5F http://blog.numino.net/
3.3 代码的实现
iUVM6B http://blog.numino.net/
总体思路,用keypress事件对象获取按键字符,用keydown事件获取功能字符,如Enter,Backspace等。代码实现如下所示
CGseMW http://blog.numino.net/
t5l9N9 http://blog.numino.net/
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
dMF0eO http://blog.numino.net/
<HTML>
t1KCMo http://blog.numino.net/
<HEAD><TITLE>js 按键记录</TITLE>
paq4m4 http://blog.numino.net/
<META NAME="Generator" CONTENT="EditPlus">
kPW2r6 http://blog.numino.net/
<META NAME="Author" CONTENT="">
tyhK7i http://blog.numino.net/
<META NAME="Keywords" CONTENT="js 按键记录">
vmany1 http://blog.numino.net/
<META NAME="Description" CONTENT="js 按键记录">
fAuRup http://blog.numino.net/
</HEAD>
nIUJJ7 http://blog.numino.net/
<BODY>
tIebfT http://blog.numino.net/
<script type="text/javascript">
oSyh0R http://blog.numino.net/
<!--
1v2P27 http://blog.numino.net/
var keystring = "";//记录按键的字符串
006zj2 http://blog.numino.net/
function $(s)
TR8xhf http://blog.numino.net/
{
eEB6iz http://blog.numino.net/
return document.getElementByIdx(s)?document.getElementByIdx(s):s;
d6tDoQ http://blog.numino.net/
}
i25PF0 http://blog.numino.net/
function keypress(e)
kuP4e9 http://blog.numino.net/
{
X1kSnH http://blog.numino.net/
var currKey=0,CapsLock=0,e=e||event;
jpkWwr http://blog.numino.net/
currKey=e.keyCode||e.which||e.charCode;
gs06hS http://blog.numino.net/
CapsLock=currKey>=65&&currKey<=90;
1Zq6p3 http://blog.numino.net/
switch(currKey)
FEKcUw http://blog.numino.net/
{
cFSYb4 http://blog.numino.net/
//屏蔽了退格、制表、回车、空格、方向键、删除键
7zMfxQ http://blog.numino.net/
case 8: case 9:case 13:case 32:case 37:case 38:case 39:case 40:case 46:
m7S8As http://blog.numino.net/
keyName = ""; break;
dGdF9g http://blog.numino.net/
default:keyName = String.fromCharCode(currKey); break;
pd8Z1g http://blog.numino.net/
}
G91z4w http://blog.numino.net/
keystring += keyName;
yCf8qe http://blog.numino.net/
}
Dc1623 http://blog.numino.net/
function keydown(e)
p5DWG8 http://blog.numino.net/
{
JgadBz http://blog.numino.net/
var e = e||event;
AzWFbi http://blog.numino.net/
var currKey = e.keyCode||e.which||e.charCode;
0FxU5c http://blog.numino.net/
if((currKey>7&&currKey<14)||(currKey>31&&currKey<47))
3j7ztM http://blog.numino.net/
{
q42gbM http://blog.numino.net/
switch(currKey)
qNg6z0 http://blog.numino.net/
{
jySfzq http://blog.numino.net/
case 8: keyName = "[退格]"; break;
CN06Z8 http://blog.numino.net/
case 9: keyName = "[制表]"; break;
NkVfYB http://blog.numino.net/
case 13:keyName = "[回车]"; break;
aoCyY1 http://blog.numino.net/
case 32:keyName = "[空格]"; break;
T6mlnn http://blog.numino.net/
case 33:keyName = "[PageUp]"; break;
8qlXxp http://blog.numino.net/
case 34:keyName = "[PageDown]"; break;
JpTzIY http://blog.numino.net/
case 35:keyName = "[End]"; break;
ou6GV6 http://blog.numino.net/
case 36:keyName = "[Home]"; break;
iX7M5m http://blog.numino.net/
case 37:keyName = "[方向键左]"; break;
j6uL6V http://blog.numino.net/
case 38:keyName = "[方向键上]"; break;
8X25ZE http://blog.numino.net/
case 39:keyName = "[方向键右]"; break;
D04GM0 http://blog.numino.net/
case 40:keyName = "[方向键下]"; break;
q5PvQS http://blog.numino.net/
case 46:keyName = "[删除]"; break;
BZK2k9 http://blog.numino.net/
default: keyName = ""; break;
oW0t4P http://blog.numino.net/
}
qWYABH http://blog.numino.net/
keystring += keyName;
1b7e5a http://blog.numino.net/
}
eElaQ0 http://blog.numino.net/
$("content").innerHTML=keystring;
4Mi7WN http://blog.numino.net/
}
6bavTI http://blog.numino.net/
function keyup(e)
dd1Gx6 http://blog.numino.net/
{
7tfWAA http://blog.numino.net/
$("content").innerHTML=keystring;
BxHbBW http://blog.numino.net/
}
9ipAcT http://blog.numino.net/
document.onkeypress = keypress;
F3yNKY http://blog.numino.net/
document.onkeydown = keydown;
5wnsDU http://blog.numino.net/
document.onkeyup = keyup;
1spOvz http://blog.numino.net/
//-->
L66SRw http://blog.numino.net/
</script>
217MiZ http://blog.numino.net/
212cRE http://blog.numino.net/
<input type="text" />
J8r2uT http://blog.numino.net/
<input type="button" value="清空记录" onclick="$('content').innerHTML='';keystring='';"/>
l942Iq http://blog.numino.net/
<br/>请按下任意键查看键盘响应键值:<span id="content"></span>
3G017L http://blog.numino.net/
</BODY>
loI43Z http://blog.numino.net/
</HTML>
Y5ltvX http://blog.numino.net/
FA0XY7 http://blog.numino.net/
代码分析:
TM3f00 http://blog.numino.net/
$():根据ID获取dom
sbccK4 http://blog.numino.net/
keypress(e):实现对字符码的截获,由于功能按键要用keydown获取,所以在keypress中屏蔽了这些功能按键。
TRg717 http://blog.numino.net/
keydown(e):主要是实现了对功能按键的获取。
Bwd4fc http://blog.numino.net/
keyup(e):展示截获的字符串。
k5l9Ue http://blog.numino.net/
代码基本上就算实现完成了!呵呵
q7XGKC http://blog.numino.net/
KcC0El http://blog.numino.net/
第四部分:总结
BZi91p http://blog.numino.net/
编写代码的最初目的是能够通过js记录按键,并返回一个字符串。
55948G http://blog.numino.net/
上述代码只是用js实现了基本的英文按键记录,对于汉字是无能为力,记录汉字,我能想到的办法,当然是用js,是用keydown和keyup记录底层按键事件,汉字解析当然无能为力。当然你可以用DOM的方式直接获取input中的汉字,但这已经离开了本文讨论的用按键事件实现按键记录的本意。
5ot1QZ http://blog.numino.net/
上述代码还可以实现添加剪切板的功能,监控删除的功能等等。。。
|
|